Linked in quizzes


Overview:
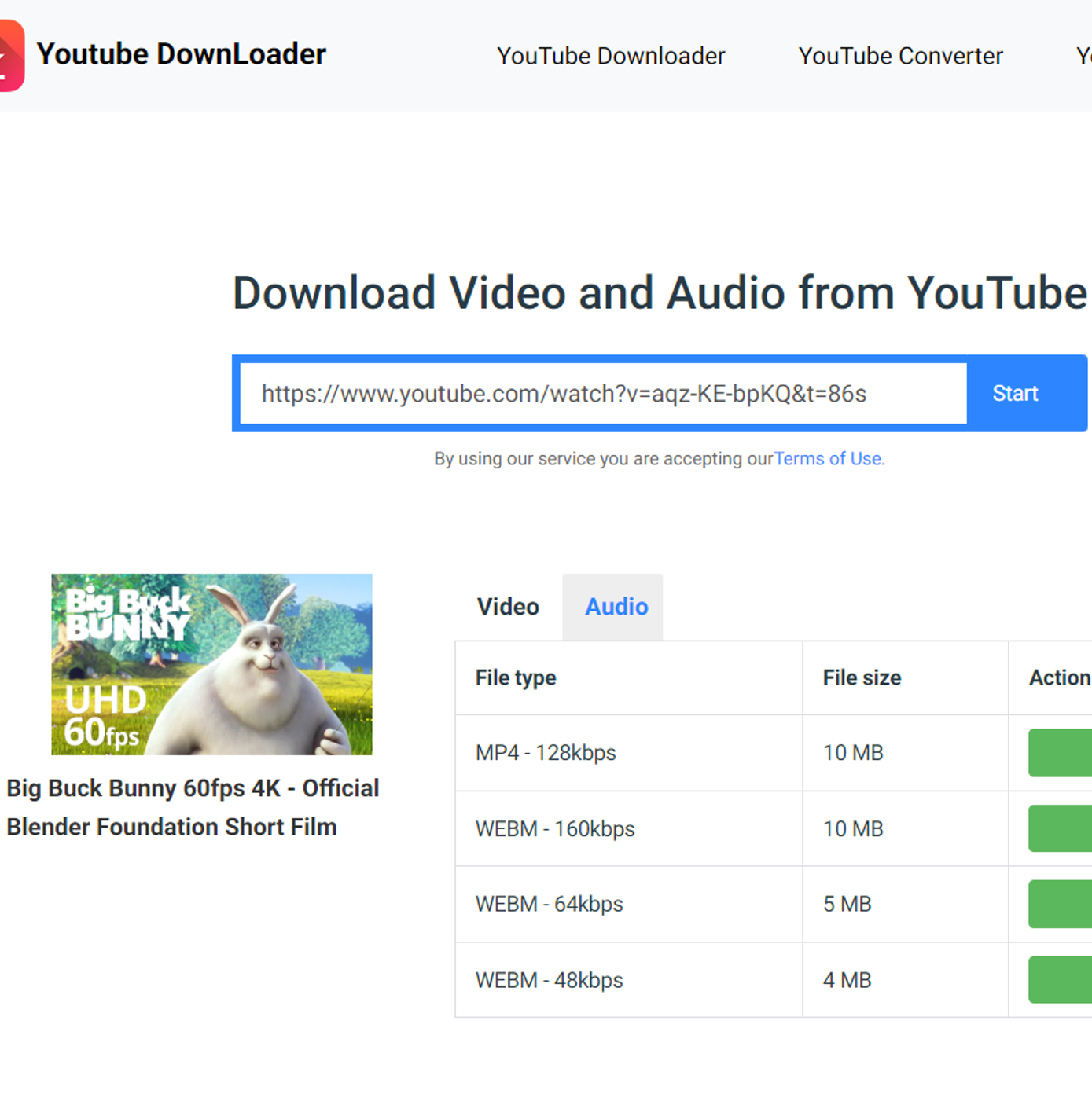
The Youtube Downloader Clone, named "Youtube Downloader," is a web application developed using Next.js, Express.js, TypeScript, Tailwind CSS, and Bootstrap. The primary objective of this project is to create a clone of the popular online video downloader tool Y2mate. The website allows users to download YouTube videos by providing their URLs and selecting desired formats or quality options.
Key Features
- User Interface: The website provides an intuitive and user-friendly interface where users can easily navigate through the pages and interact with the download functionality. The design incorporates both Tailwind CSS and Bootstrap to create a visually appealing and responsive layout.
- Video Download: Users can paste the URL of a YouTube video into the designated input field. The application then extracts the video information and offers various download options, such as different video formats (e.g., MP4, WEBM) and quality (e.g., 360p, 720p). Users can choose their preferred format and quality before initiating the download.
- Download Progress and Notifications: The application displays a progress indicator while the video is being processed and downloaded. Users receive notifications about the download status, completion, and any errors that may occur during the process. This keeps users informed about the progress and ensures a smooth download experience.
- URL Validation: The entered YouTube video URL undergoes validation to ensure its correctness and compatibility with the downloader tool. This helps prevent errors and ensures that only valid YouTube video links are accepted for download.
- Backend Functionality: The project utilizes Express.js as the backend framework to handle requests and implement server-side logic. Express.js enables the creation of API endpoints responsible for processing the video download requests and serving the downloaded files to the users.
- Frontend-Backend Interaction: Next.js, a React framework, is used on the frontend to render the user interface and facilitate the interaction with the backend. Next.js provides server-side rendering (SSR) capabilities, improving the performance and SEO-friendliness of the website.
- Error Handling: The application includes comprehensive error handling mechanisms to handle various scenarios, such as invalid URLs, download failures, and server-side issues. Error messages are displayed to users, guiding them on how to resolve the issues encountered during the download process.
- TypeScript Integration: TypeScript is employed throughout the project, enhancing codebase maintainability and reducing potential errors through static typing. It provides a robust development environment, improves code readability, and enables better collaboration among team members.
- Security Measures: The application implements security measures to prevent misuse and unauthorized access. This includes input validation to mitigate potential security vulnerabilities and protect against potential threats.
- Deployment: The website can be deployed to a hosting platform or cloud provider of choice, ensuring accessibility to users from various locations.
In summary, the Youtube Downloader, developed using Next.js, Express.js, TypeScript, Tailwind CSS, and Bootstrap, provides users with a platform to download YouTube videos by specifying the desired format and quality. The application incorporates a user-friendly interface, error handling mechanisms, and security measures to ensure a smooth and secure downloading experience. With the integration of these technologies, the project aims to replicate the key features and functionalities of the Y2mate video downloader tool.