Space tourism

Overview:
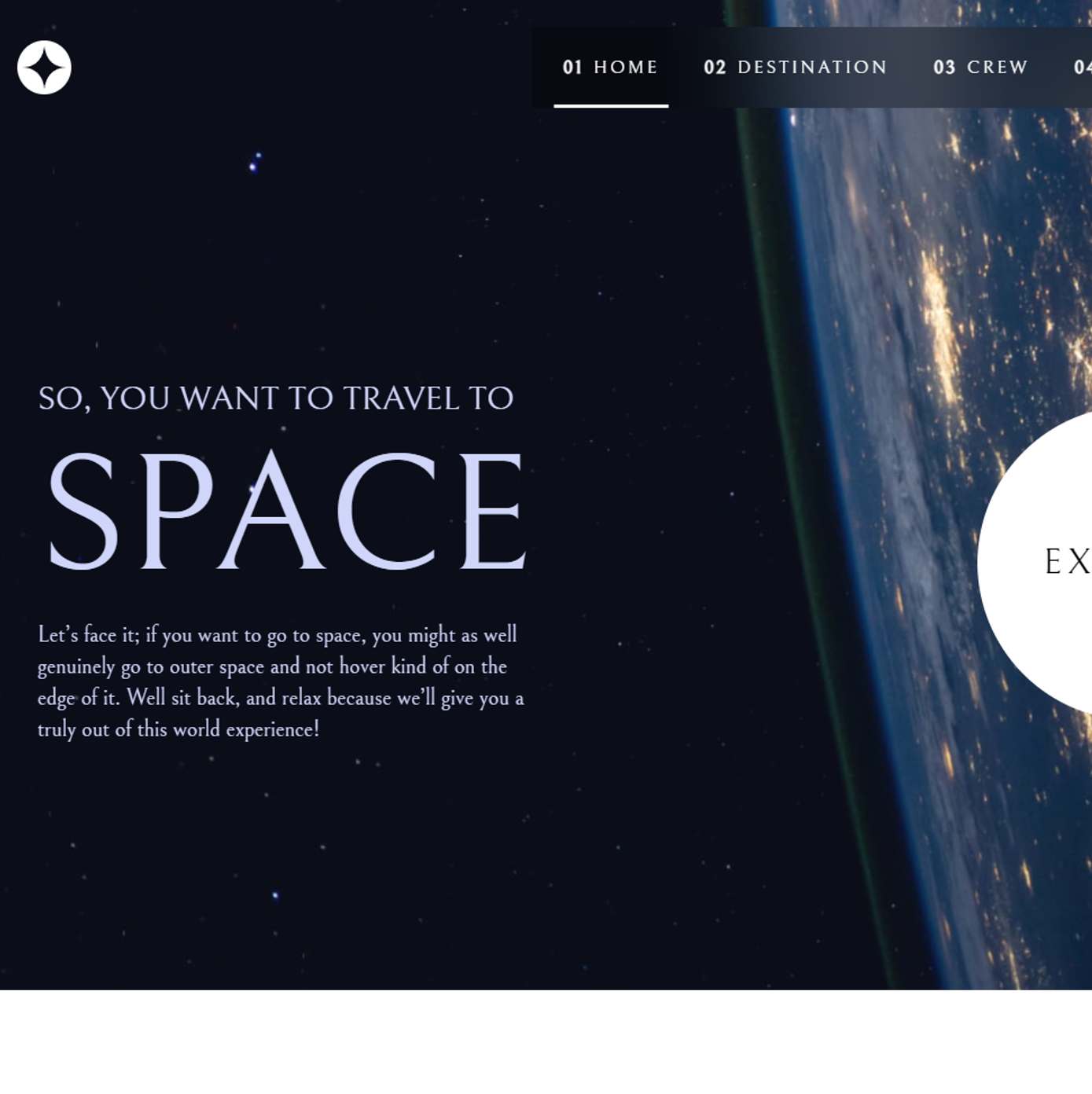
The Space Tourism App is a web application designed to showcase various space tourism destinations. It leverages the power of React and Tailwind CSS to create an interactive and visually appealing user experience. The primary goal of the application is to provide users with an immersive platform to explore and learn about different space tourism destinations.
Key Features:
- User Interface: The application offers a visually appealing and user-friendly interface, designed using React and styled with Tailwind CSS. The interface incorporates modern design principles and intuitive navigation, ensuring an engaging and seamless user experience.
- Destination Showcase: The app showcases a curated collection of space tourism destinations. Each destination is presented with captivating visuals, descriptions, and key information, providing users with an overview of what each location has to offer.
- Interactive Exploration: Users can explore the space tourism destinations through interactive features such as image galleries, videos, and 360-degree virtual tours. These immersive elements allow users to get a realistic glimpse of each destination and enhance their engagement with the app.
- Information and Facts: The application provides detailed information and interesting facts about each space tourism destination. Users can learn about the history, notable features, attractions, and scientific significance of each location, fostering a deeper understanding of space exploration.
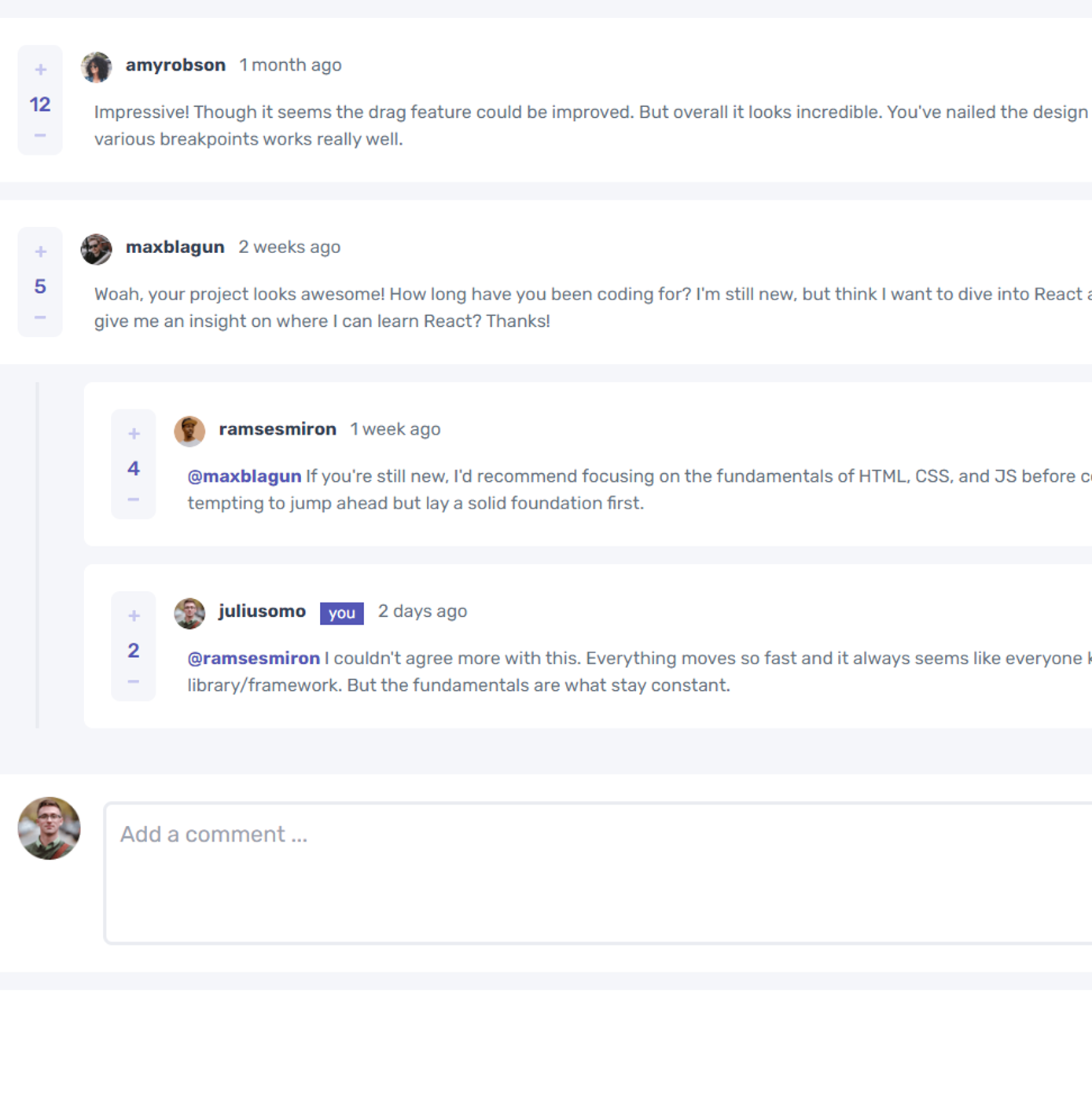
- User Reviews and Ratings: The app allows users to provide reviews and ratings for each space tourism destination. This feature enables users to share their experiences and opinions, creating a community-driven platform where users can exchange insights and recommendations.
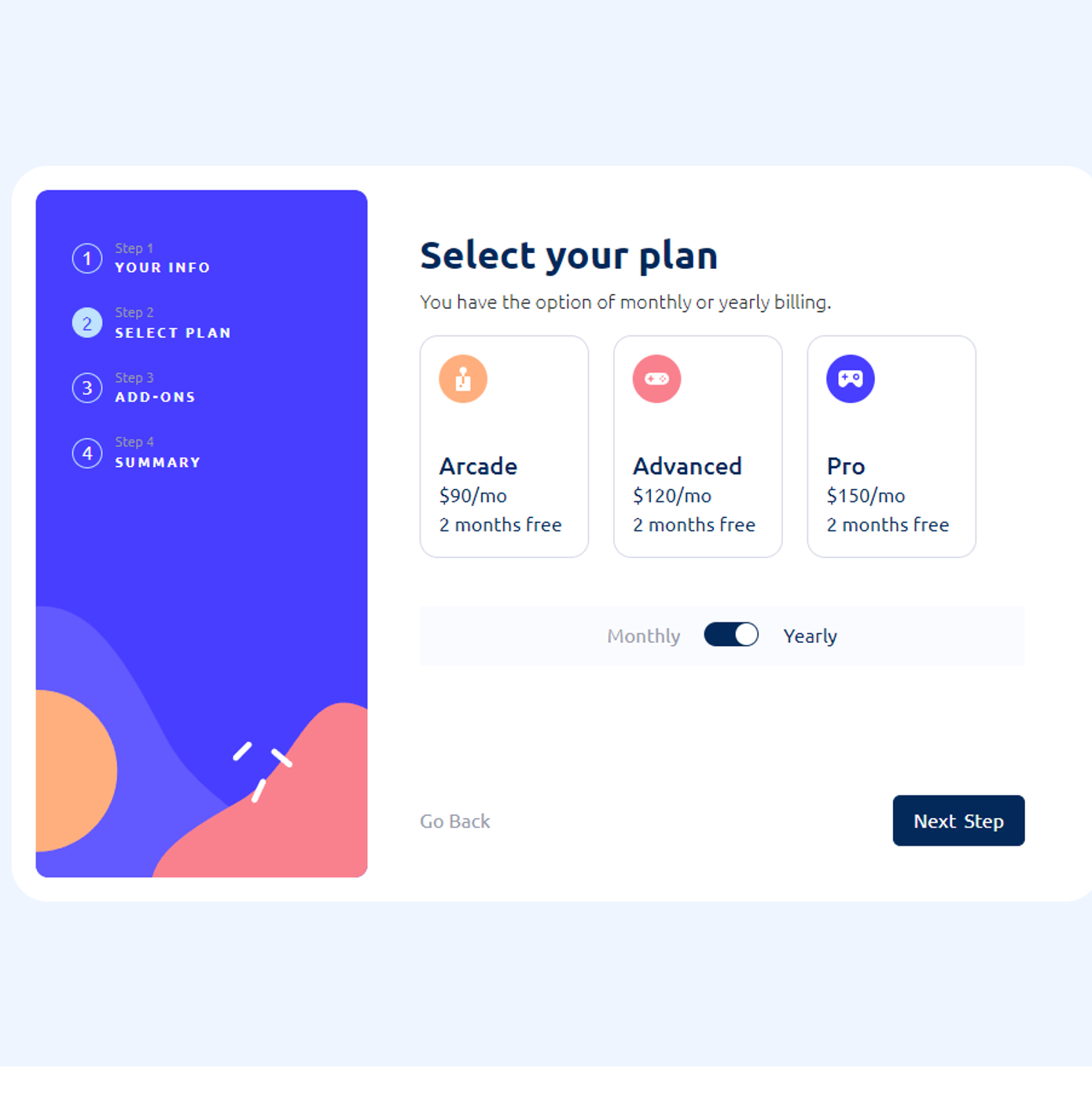
- Trip Planning Tools: The application may include trip planning tools to assist users in organizing their space tourism adventures. This can include features such as itinerary creation, cost estimation, booking integration, and travel tips for each destination.
- Social Sharing: Users can share their favorite space tourism destinations or specific content within the app on social media platforms. This feature allows for easy sharing of experiences, attracting more users and increasing the app's visibility.
- Responsive Design: The app is developed with a responsive design approach, ensuring optimal user experience across various devices and screen sizes. Users can access the Space Tourism App seamlessly from desktops, laptops, tablets, or mobile phones.
- Performance Optimization: The project implements best practices for performance optimization, including code optimization, image compression, and lazy loading techniques. These measures enhance the app's loading speed and overall performance, providing a smooth and seamless browsing experience.
- Accessibility and Localization: The app strives to be accessible to a wide range of users by following accessibility guidelines and providing localization support. This ensures that users with disabilities or users from different regions can access and use the app comfortably.
In summary, the Space Tourism App is a web application developed using React and Tailwind CSS. It aims to showcase space tourism destinations through an interactive and visually appealing user interface. With features such as destination showcase, interactive exploration, information and facts, user reviews and ratings, trip planning tools, social sharing, responsive design, performance optimization, and accessibility, the app offers users an immersive and informative experience in the world of space tourism.