Disney



Overview:
The Disney Plus Films Clone is a web application built using a stack of technologies including Next.js, Tailwind CSS, TypeScript, React, and Node.js. The goal of this project is to create a clone of the popular streaming platform Disney Plus, specifically focusing on the films section. The website aims to provide users with a familiar and immersive experience similar to the original platform, allowing them to browse and discover Disney films.
Key Features:
- User Authentication: Users can create accounts, log in, and securely authenticate themselves. This feature enables personalized experiences, such as saving favorite movies and managing watchlists.
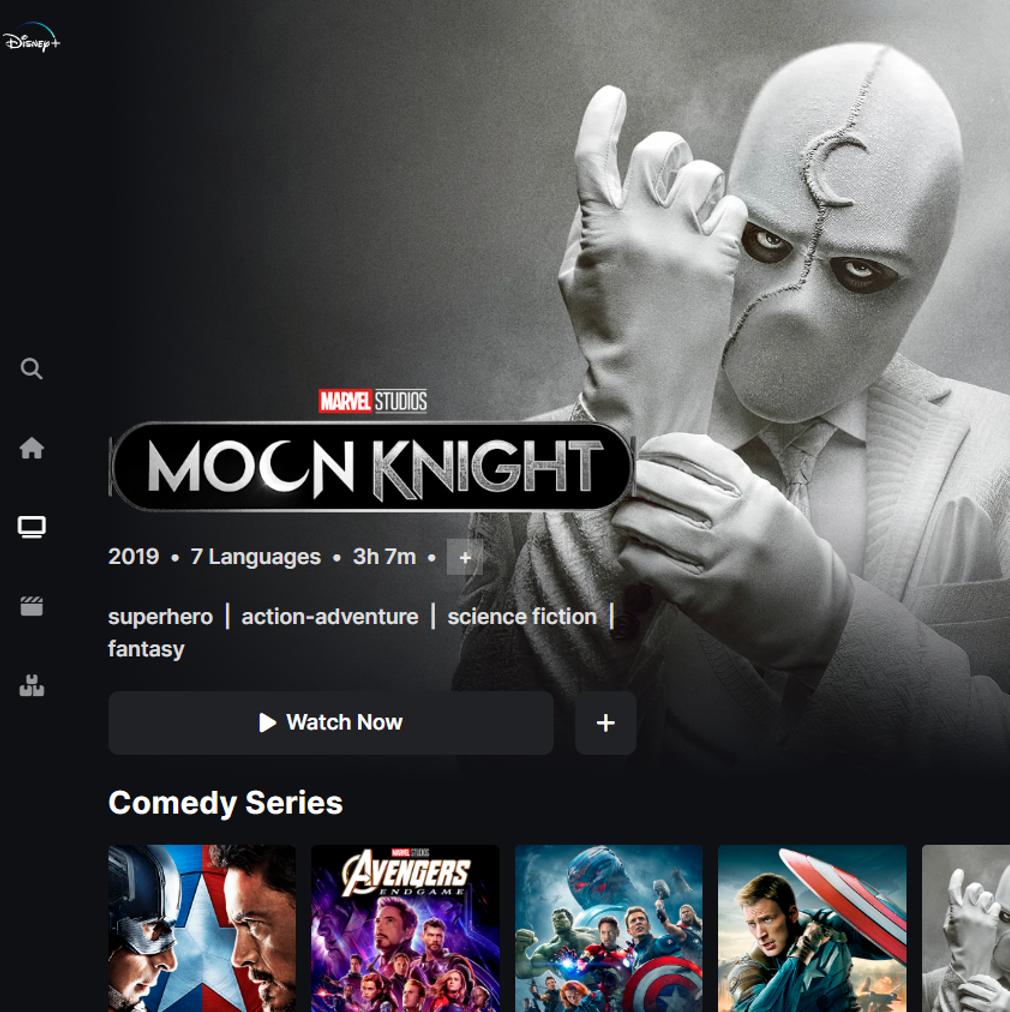
- Film Catalog: The website includes a comprehensive film catalog with a vast collection of Disney films. Users can explore various categories, such as animation, live-action, Pixar, Marvel, and Star Wars. Each film entry displays relevant information like title, description, release date, cast, and cover image.
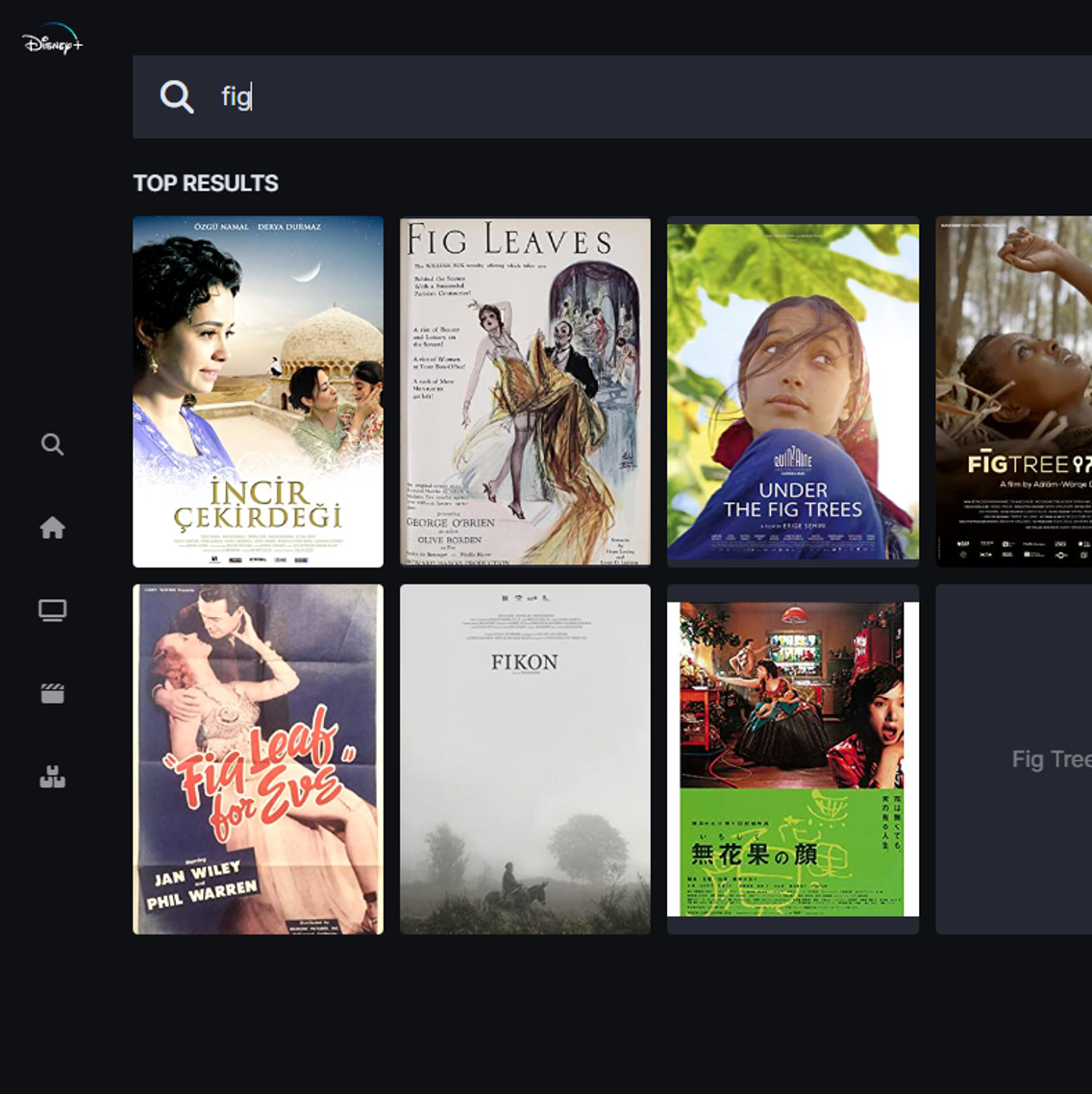
- Search Functionality: Users can easily search for specific films by title or keywords using the integrated search feature. The search results are dynamically displayed, making it convenient for users to find their desired films quickly.
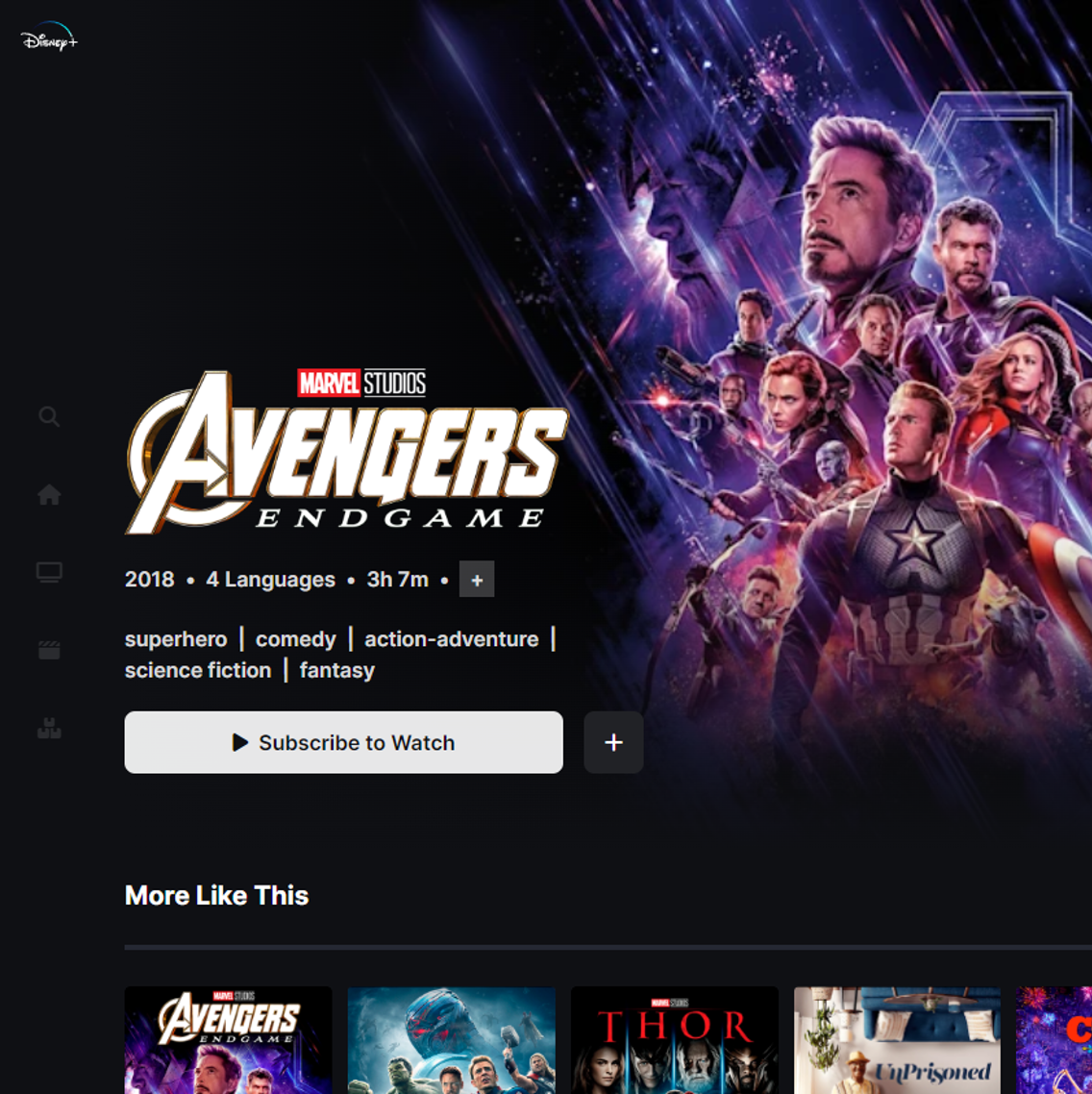
- Film Details: Clicking on a film from the catalog leads users to a dedicated film details page. This page provides in-depth information about the selected film, including a synopsis, duration, rating, genres, directors, and additional cast members. Users can also view the film's trailer and access related content.
- Watchlist: Registered users can create and manage their watchlists by adding films they want to watch in the future. This feature allows users to keep track of their movie preferences and easily access them whenever desired.
- Responsive Design: The website is designed to be responsive and accessible across various devices and screen sizes. Whether users are accessing the application on desktops, laptops, tablets, or mobile phones, they will have a seamless and optimized experience.
- Recommendations: The website provides personalized film recommendations based on a user's watch history, liked films, and saved preferences. This feature enhances user engagement and encourages them to explore new films that align with their interests.
- Admin Panel: The application includes an admin panel accessible only to authorized administrators. Through this panel, administrators can manage film entries, including adding new films, updating existing film details, and removing films from the catalog.
- Performance Optimization: The technologies used, such as Next.js, optimize the website's performance by implementing server-side rendering (SSR) and static site generation (SSG) techniques. This ensures fast loading times and improves SEO capabilities.
- Codebase Maintainability: TypeScript is utilized throughout the project to provide static typing and enhance codebase maintainability. This helps identify errors during development and provides better IDE support and code documentation.
In summary, the Disney Plus Films Clone is a web application built using Next.js, Tailwind CSS, TypeScript, React, and Node.js. It offers a user-friendly interface, allowing users to browse and explore a catalog of Disney films, manage watchlists, view film details, and receive personalized recommendations. The project leverages these technologies to create an immersive and performant website experience, replicating the key features of the original Disney Plus platform.