Radalata

OverView:
Radalata is an innovative web application built using React, Sass, Socket.io, Node.js, and Express.js. The primary goal of Radalata is to provide users with a platform for anonymous messaging on a global scale. It allows individuals to send and receive unusual messages from anonymous sources, encouraging intrigue and open communication.
Key Features:
- User Registration and Authentication: Radalata offers user registration and authentication functionality, allowing users to create accounts and securely log in. This helps protect the anonymity of the messaging process while ensuring a secure and personalized experience.
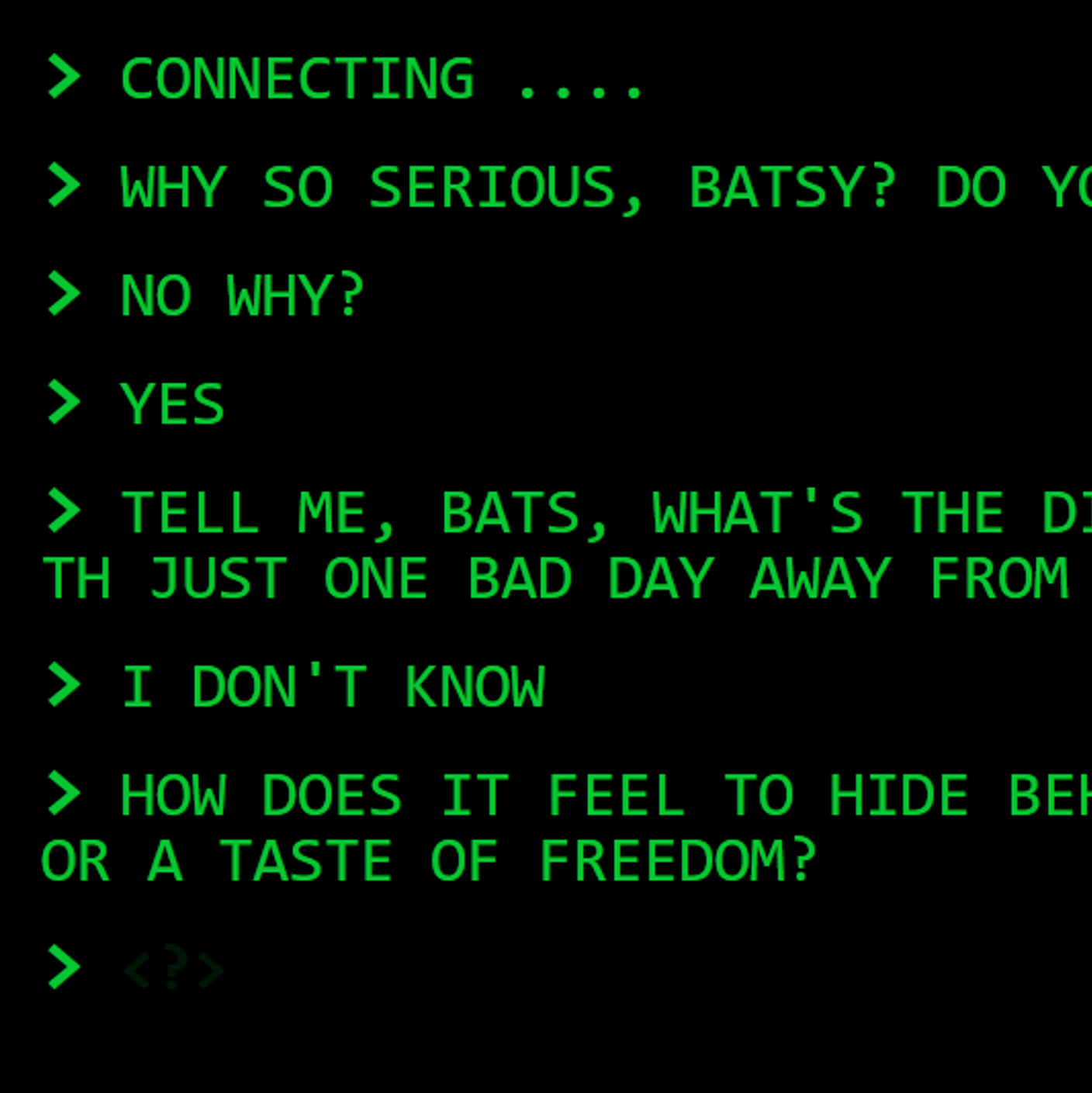
- Anonymous Messaging Interface: The web application provides an intuitive and user-friendly interface where users can send and receive anonymous messages. Users can compose messages and choose recipients without revealing their identities. The interface may include features such as message composition, message threads, and real-time message updates.
- Global Messaging: Radalata facilitates anonymous messaging on a global scale, connecting users from various locations worldwide. Users can engage in conversations with individuals from different backgrounds, fostering cultural exchange and diverse interactions.
- Real-time Communication: Socket.io, a real-time communication library, is used to enable real-time message updates and notifications. This ensures that users receive messages instantly and can engage in responsive conversations without delays.
- Anonymity and Privacy: The application prioritizes user anonymity and privacy. Personal information is kept confidential and not disclosed to other users. User identities remain hidden, creating a secure environment for open and anonymous communication.
- Message Filtering and Moderation: Radalata implements filters and moderation mechanisms to prevent inappropriate or offensive content. Automated or manual moderation processes can be employed to ensure a positive user experience and maintain a respectful messaging environment.
- Styling with Sass: The application utilizes Sass (Syntactically Awesome Style Sheets) for efficient and maintainable styling. Sass provides features like variables, mixins, and nesting, allowing for cleaner and more organized CSS code.
- Backend with Node.js and Express.js: The backend of Radalata is built using Node.js and Express.js. These technologies enable server-side functionality, handle API requests, and manage the overall application logic.
- Scalability and Performance: The project is designed to handle a large number of concurrent users and messages. Considerations for scalability and performance optimization are incorporated to ensure smooth operation even during peak usage periods.
- Responsive Design: Radalata is developed with a responsive design approach, making it accessible and user-friendly across various devices and screen sizes. Users can access and enjoy the anonymous messaging experience seamlessly on desktops, laptops, tablets, or mobile phones.
In summary, Radalata is an innovative web application that enables anonymous messaging worldwide. By utilizing technologies such as React, Sass, Socket.io, Node.js, and Express.js, Radalata offers a user-friendly interface for anonymous message exchanges. With features like global messaging, real-time communication, anonymity and privacy, message filtering and moderation, the application aims to foster intrigue and open communication in a secure environment.